I have come across developers on social media and at various jobs having trouble setting up their editors when Docker is involved. In this article, I will go over PhpStorm and how to use it properly with Docker. When using Docker, it is usually best to run various scripts and binaries from the Docker container versus running locally. This includes linters, formatters, and even tests.
In this article, I will use a Laravel application with Laravel Sail as an example for configuration PhpStorm.
Laravel Sail Installation
Use the following command to spin up a new Laravel application with Sail:
curl -s "https://laravel.build/phpstorm-docker" | bash
This can take several minutes to complete. Once it is done, run sail up to start the application.
/vendor/bin/sail up
Quick Tip: Add a relative folder to your PATH to enable calling binaries from Composer and Node by using the name of the binary instead of the whole path. In your
.zshrcor.bashrc, add the following:export PATH="./vendor/bin:$PATH" export PATH="./node_modules/.bin:$PATH"Then, instead of calling
/vendor/bin/sail up, it is now possible to callsail up!
Set the PhpStorm PHP Interpreter
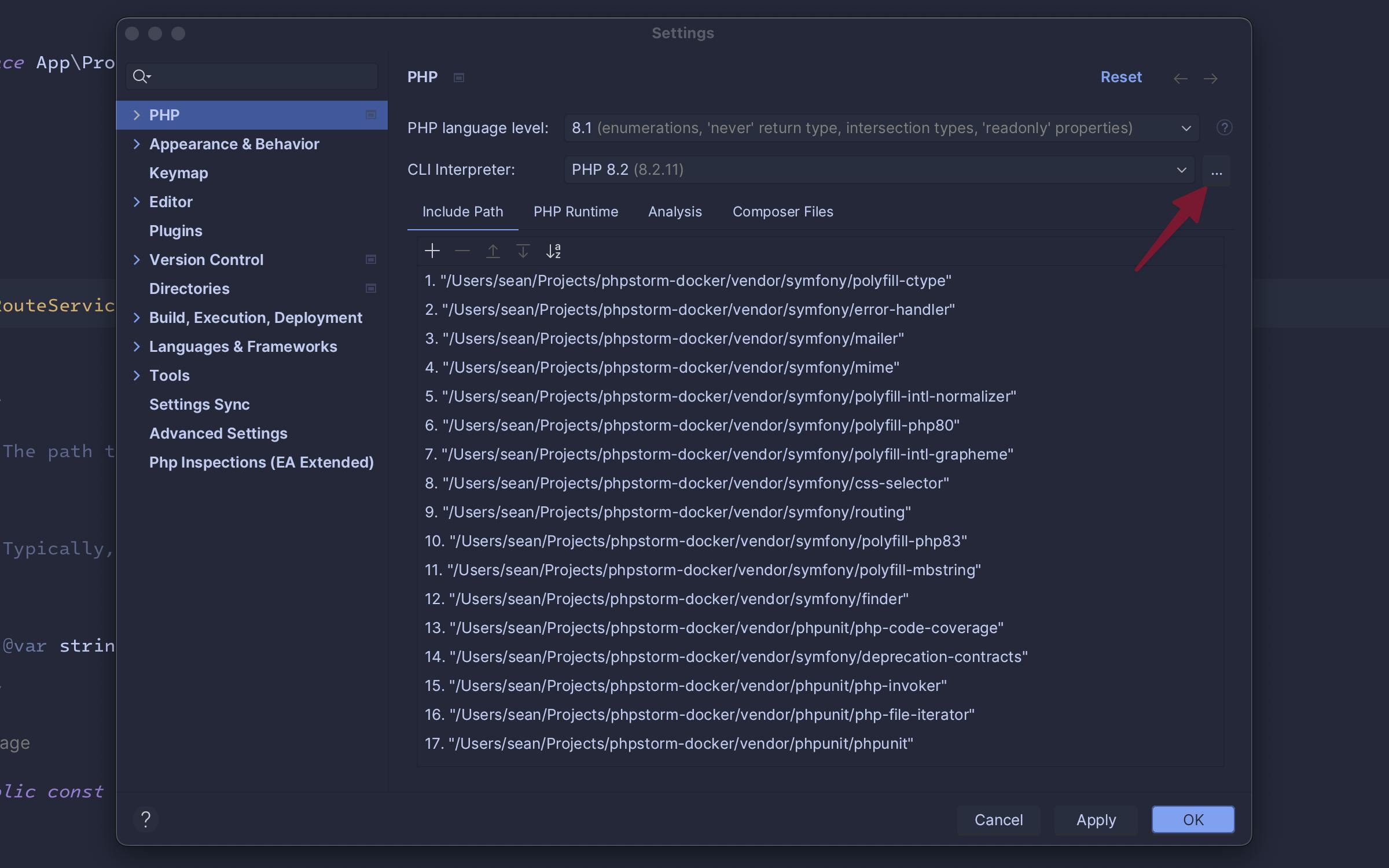
Open the settings window and go to the PHP section. From there, click the ... next to the CLI Interpreter box.

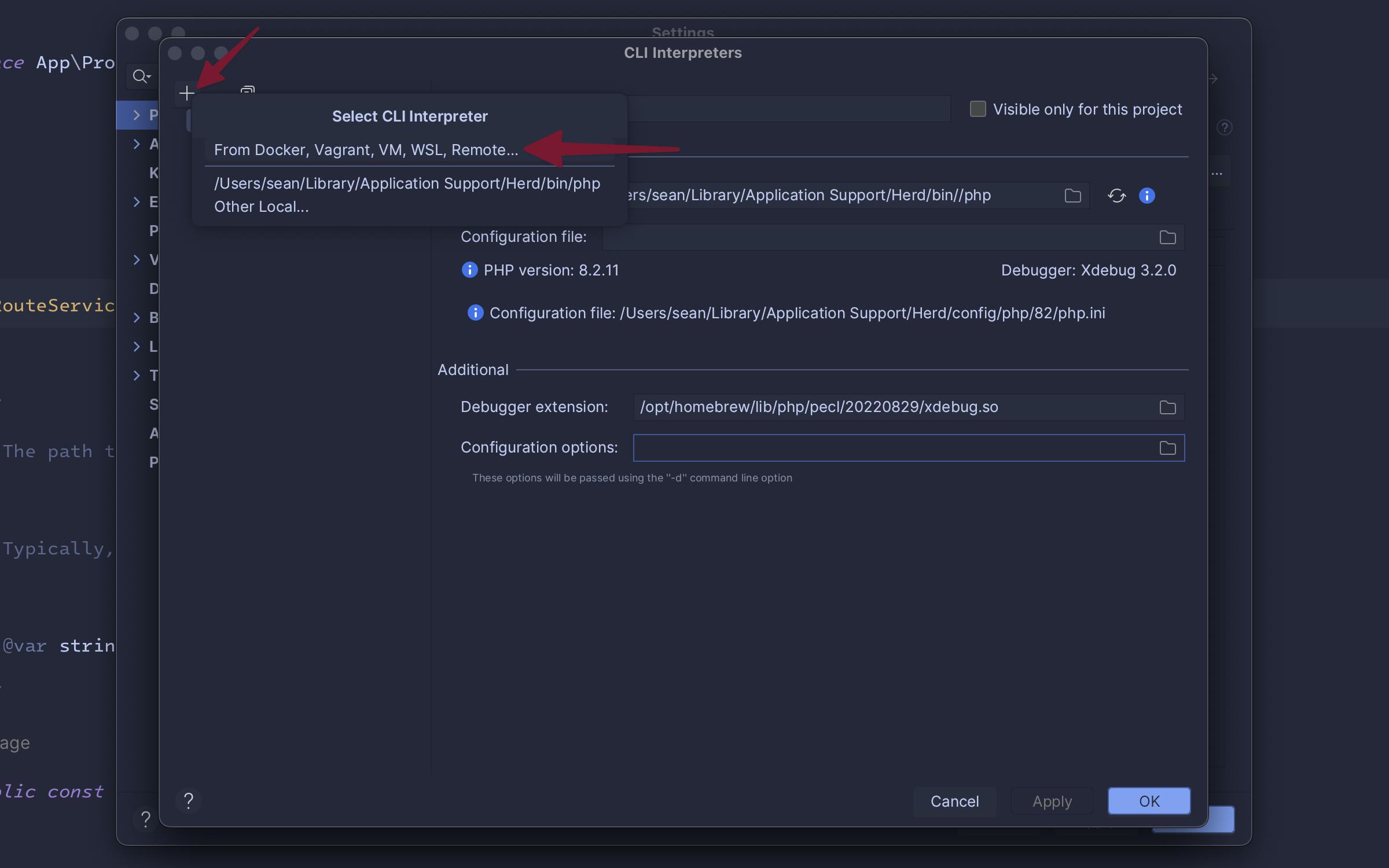
You may have a local PHP interpreter set up. Now you’ll want to add the Docker interpreter. Use the + in the top left and select the “From Docker, Vagrant, VM, WSL, Remote…” option.

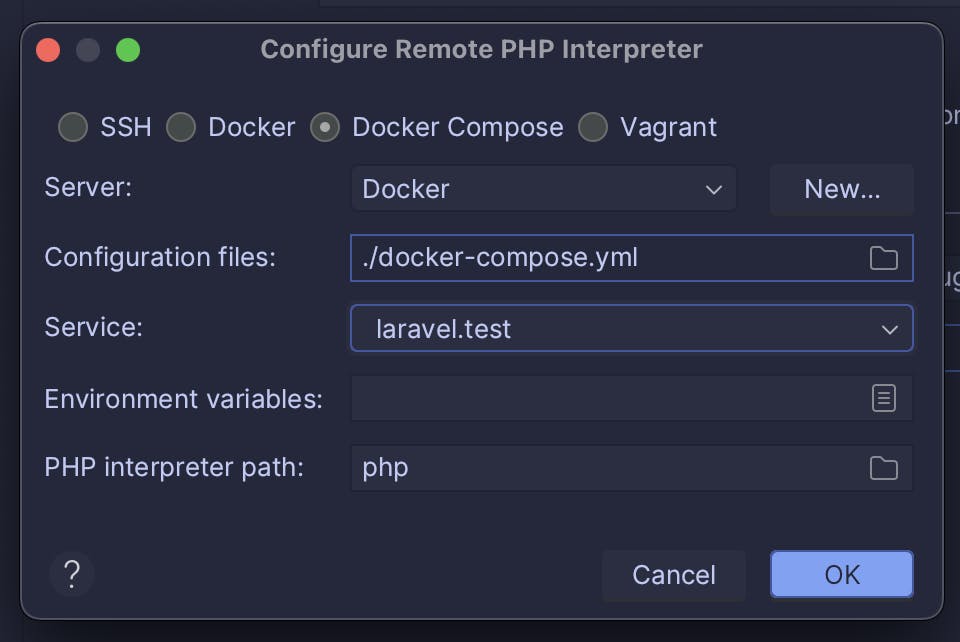
In the next popup, select the “Docker Compose” option. This shows a list of available services included in the docker-compose.yml file. Select the laravel.test service, which is the PHP container for Sail.

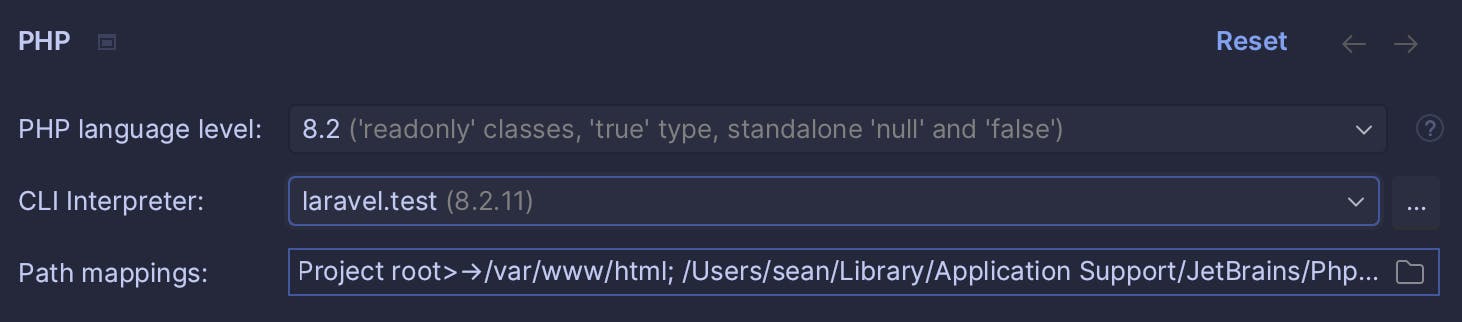
Now, the new PHP interpreter should be set as the default for the project.

With the interpreter setup, let’s look at running Laravel Pint to format files.
Running Linters and Formatters in Docker Container
For this article, I will look at running Laravel Pint. However, this same method can be used for PHP CS Fixer, PHPStan, and other quality tools. Later, I will also go through how to do this with Node and tools like Prettier.
Laravel Pint
To start:
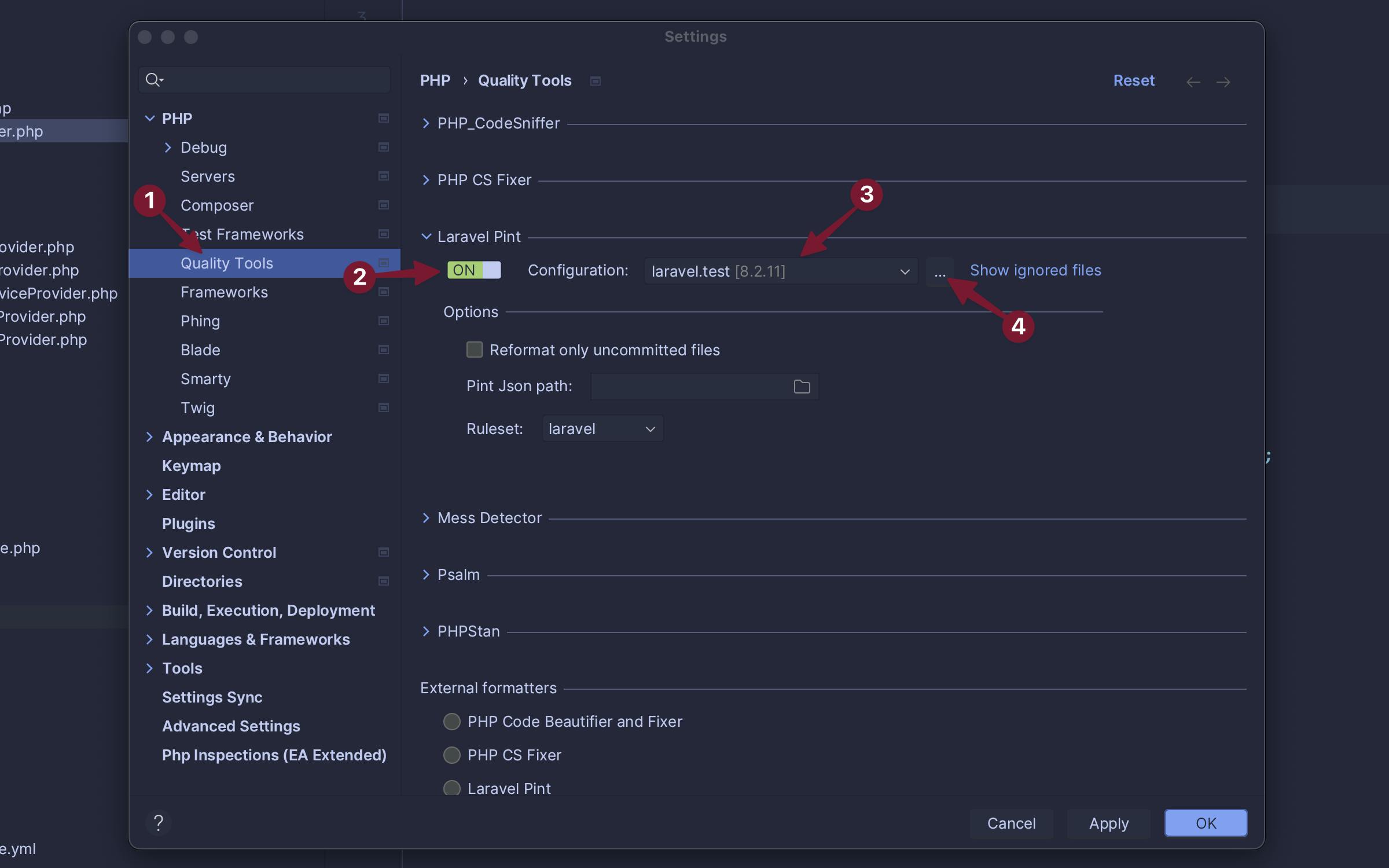
Go to Settings > PHP > Quality Tools.
Expand the Laravel Pint section and turn on the Pint.
Set the configuration to the interpreter pointing to the Docker container, in my case, it is
laravel.test.Click the three dots
...to set up Pint for the interpreter.

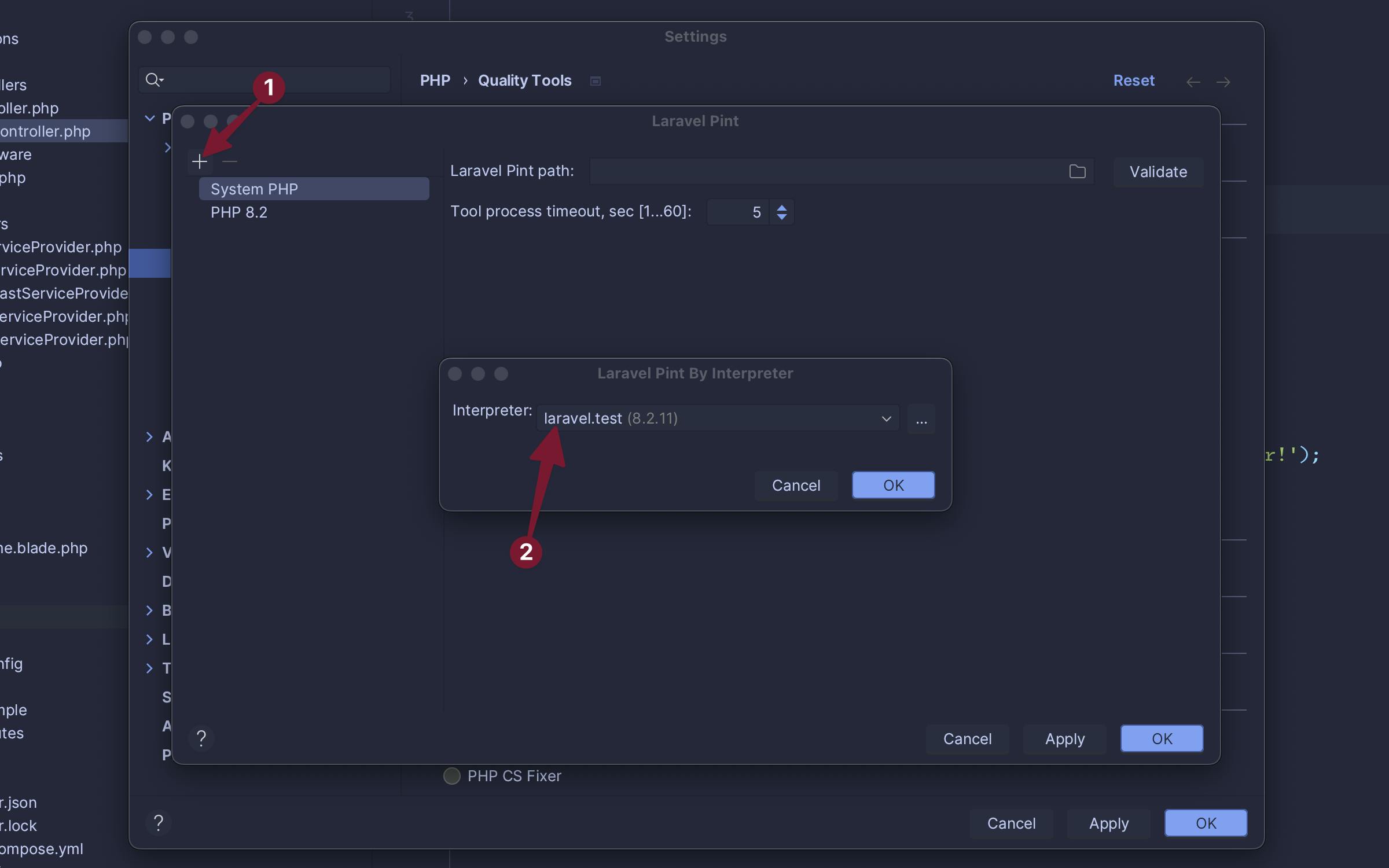
After clicking the three dots ..., a new window opens to allow you to add a new Pint configuration.

Click the plus icon
+in the top left.Select the interpreter pointing to the Docker container.
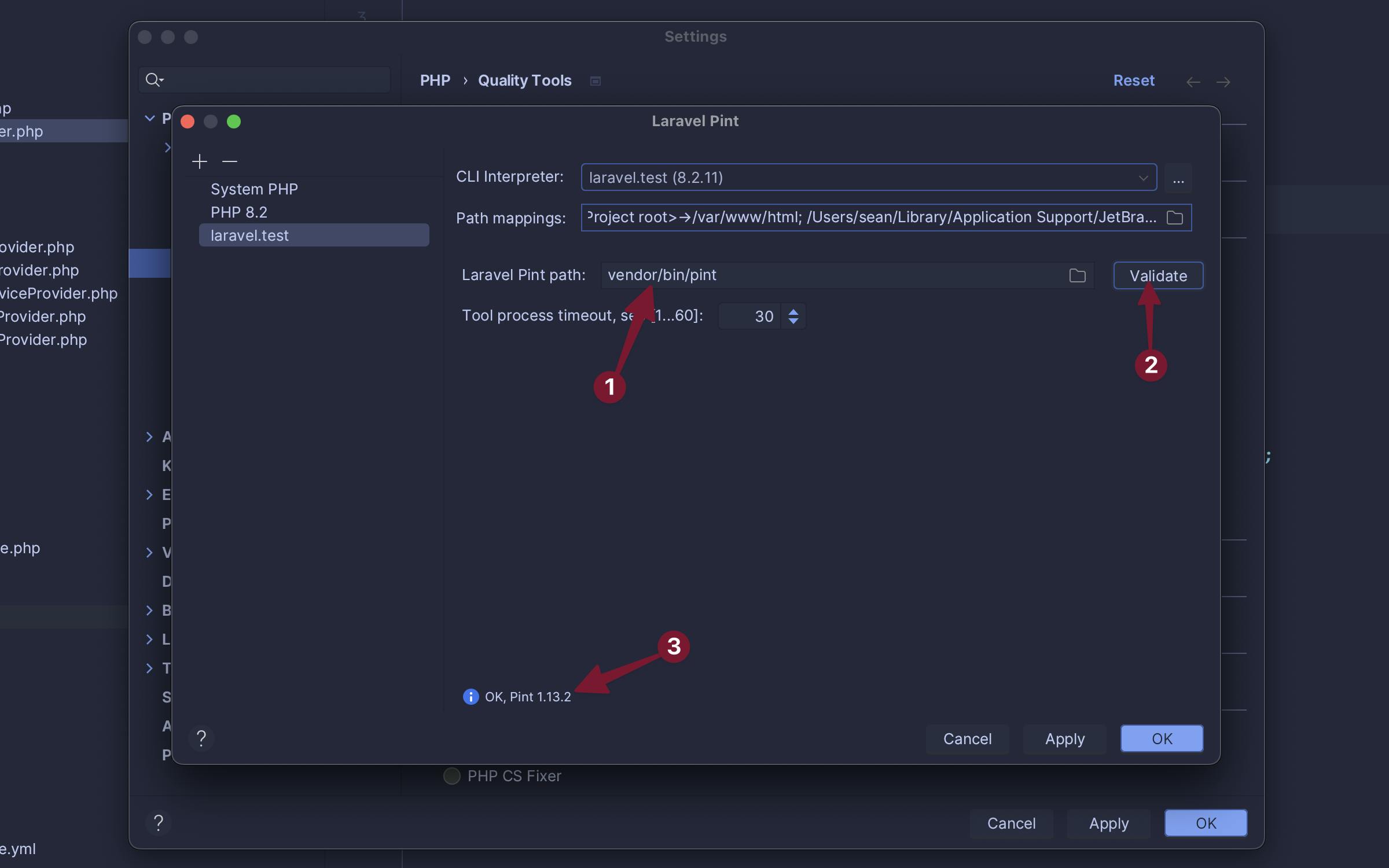
After selecting the interpreter and hitting "OK", the configuration should be created. The next step is to set the path and validate.
In the "Laravel Pint path" field, add
vendor/bin/pintto point to the Pint binary in the Composer vendor directory.Click the "Validate" button.
If everything is correct, the Pint version should be shown at the bottom.

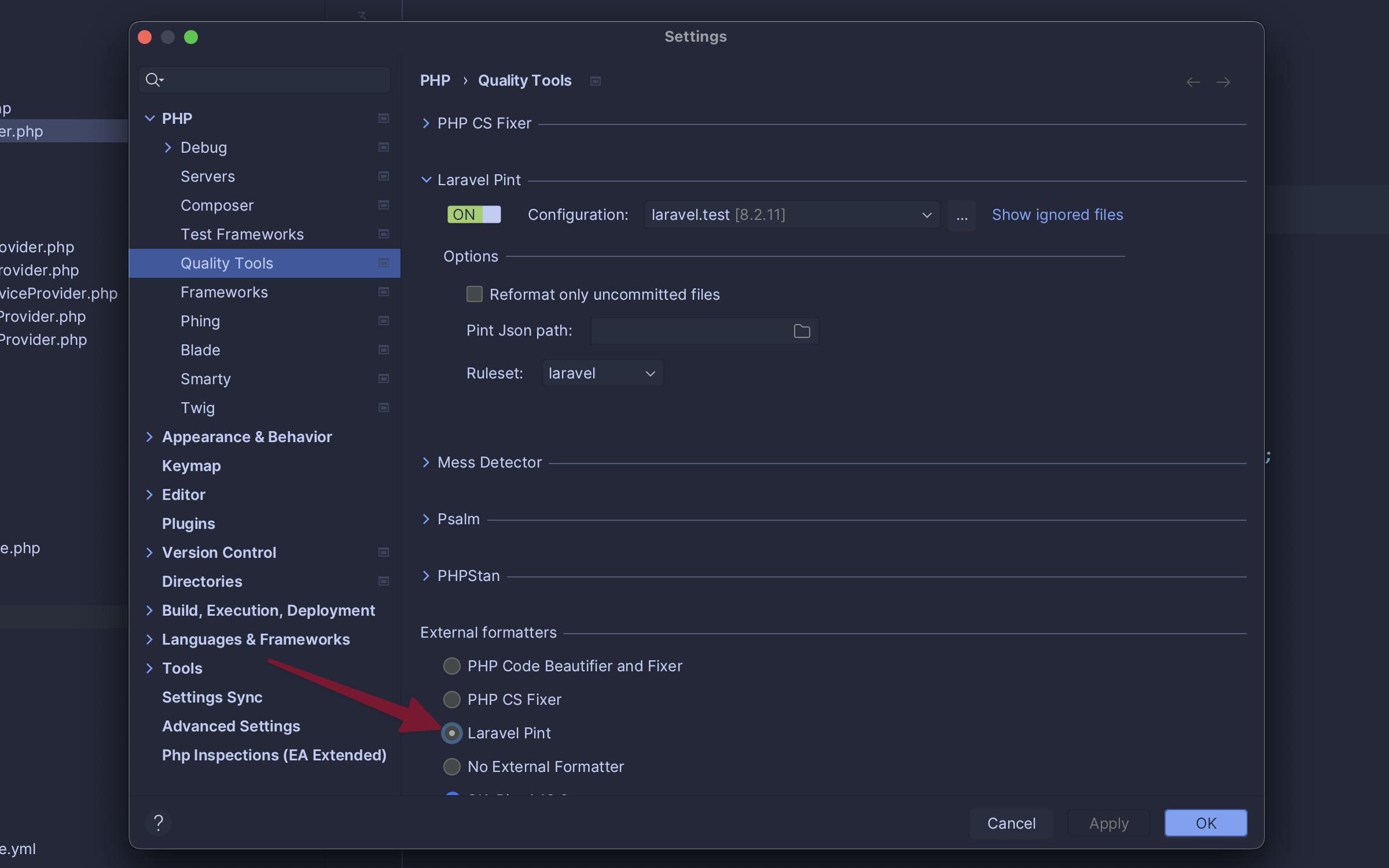
With this set, Pint needs to be set as the external formatter. Back in Settings > PHP > Quality Tools, scroll to the bottom and click the radio for "Laravel Pint" in the "External formatters" section.

Now, the code can be reformatted using Laravel Pint from the Docker container.

In the example above, the incorrect code is underlined with a squiggly line because it does not follow the formatting set by Laravel Pint. After formatting, the class and method braces are fixed, braces are added to the conditional, and a blank line is added above the return statement.
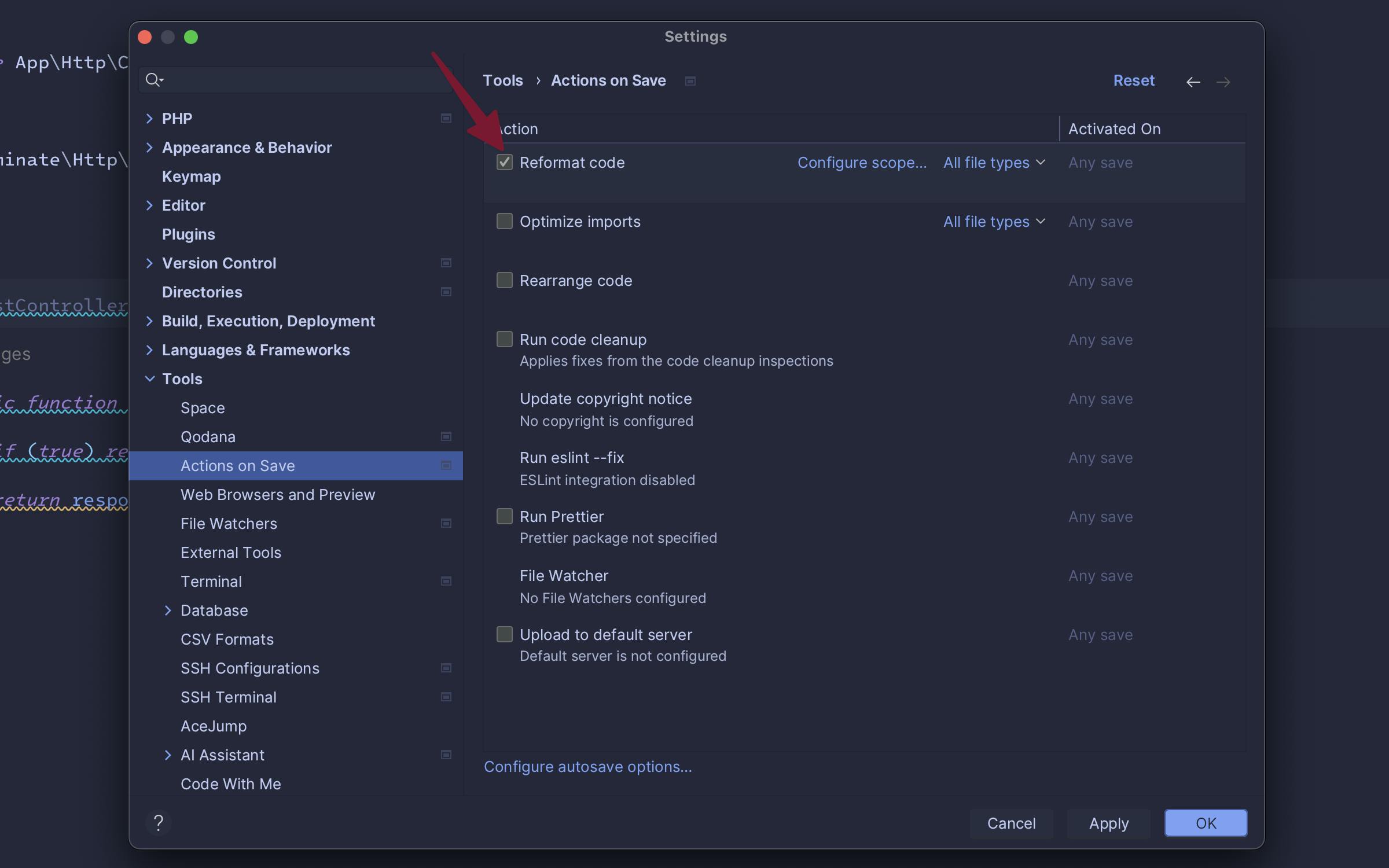
To make this even easier, enable formatting on save. To accomplish this, go into Settings > Tools > Actions on Save and check the box for "Reformat Code".

Now, anytime a file is saved, it will automatically be formatted by Laravel Pint, running on the Docker container.
Prettier
First, install Prettier using the following command:
sail npm install --save-dev --save-exact prettier
Notice the command was prefixed with sail, which installs Prettier using the version of Node and npm on the Docker container versus the local version.
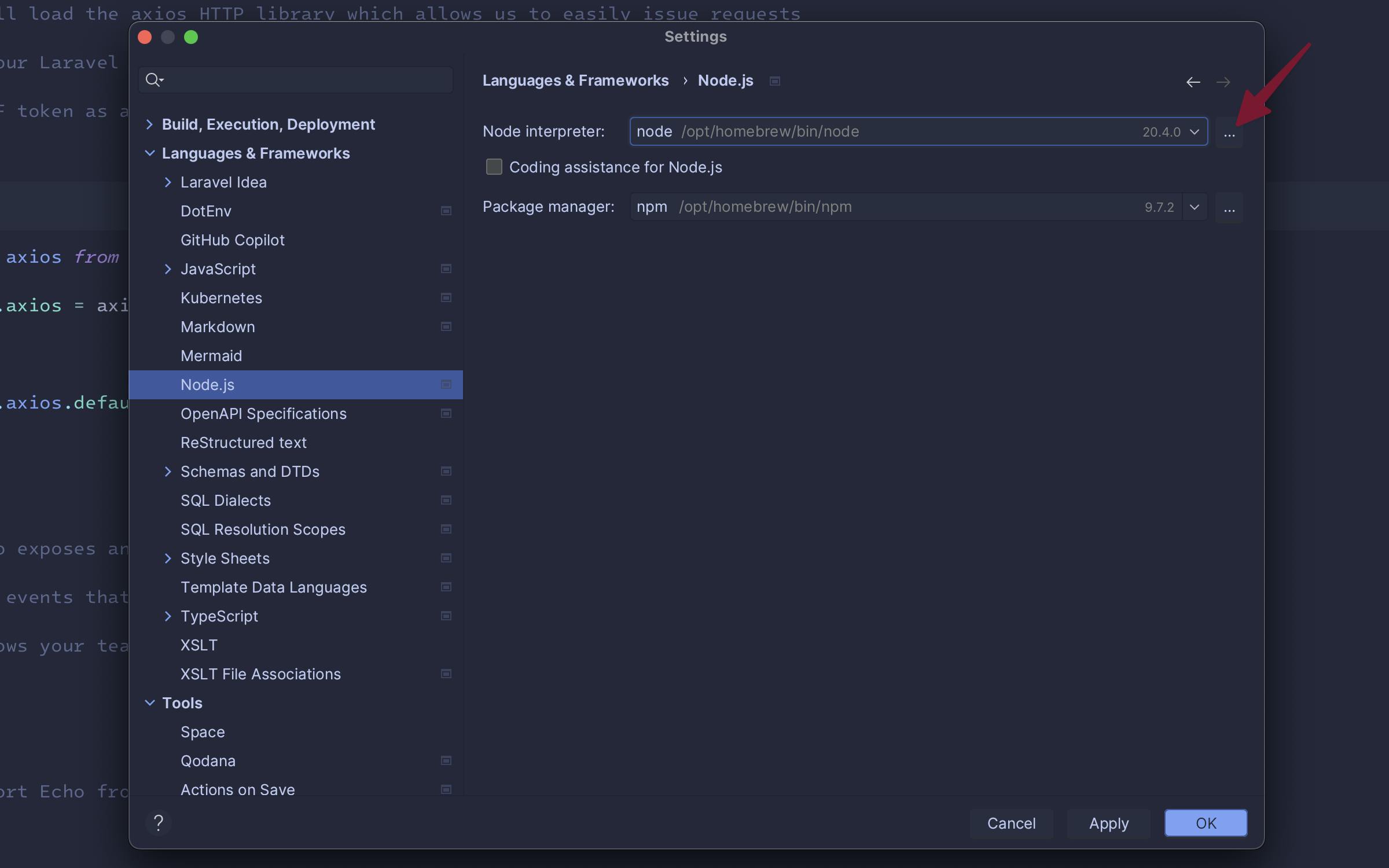
Next, similar to PHP, create a Node interpreter that points at the Docker version. Go to Settings > Languages & Frameworks > Node.js. From there, click the three dots ... next to "Node interpreter".

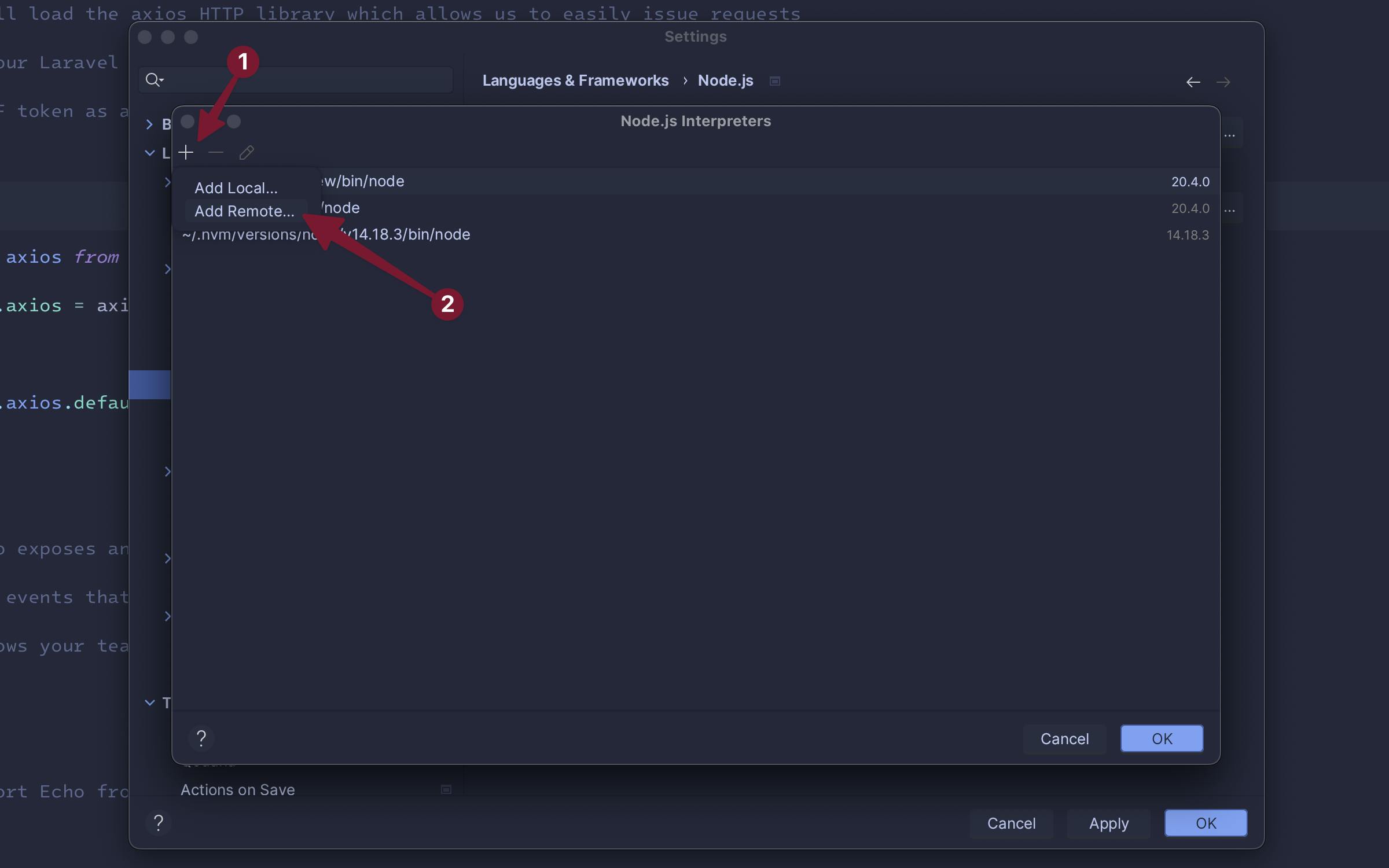
In the new window, click the plus + button in the top left. Then select "Add Remote...".

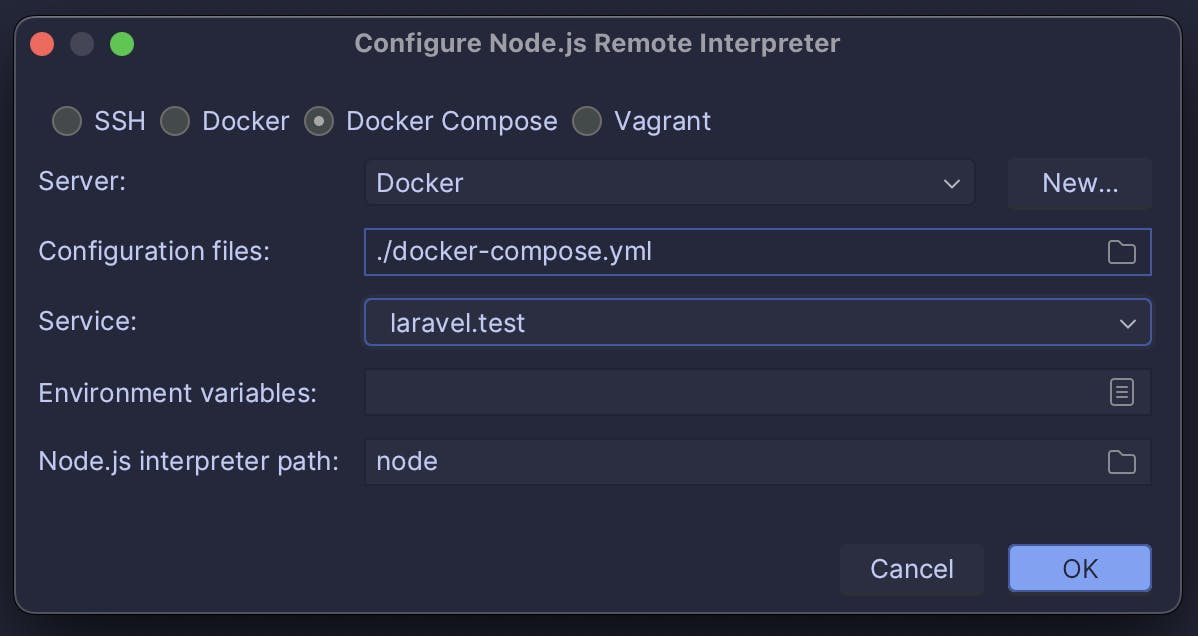
Just like before with PHP, select the "Docker Compose" option and select the laravel.test service.

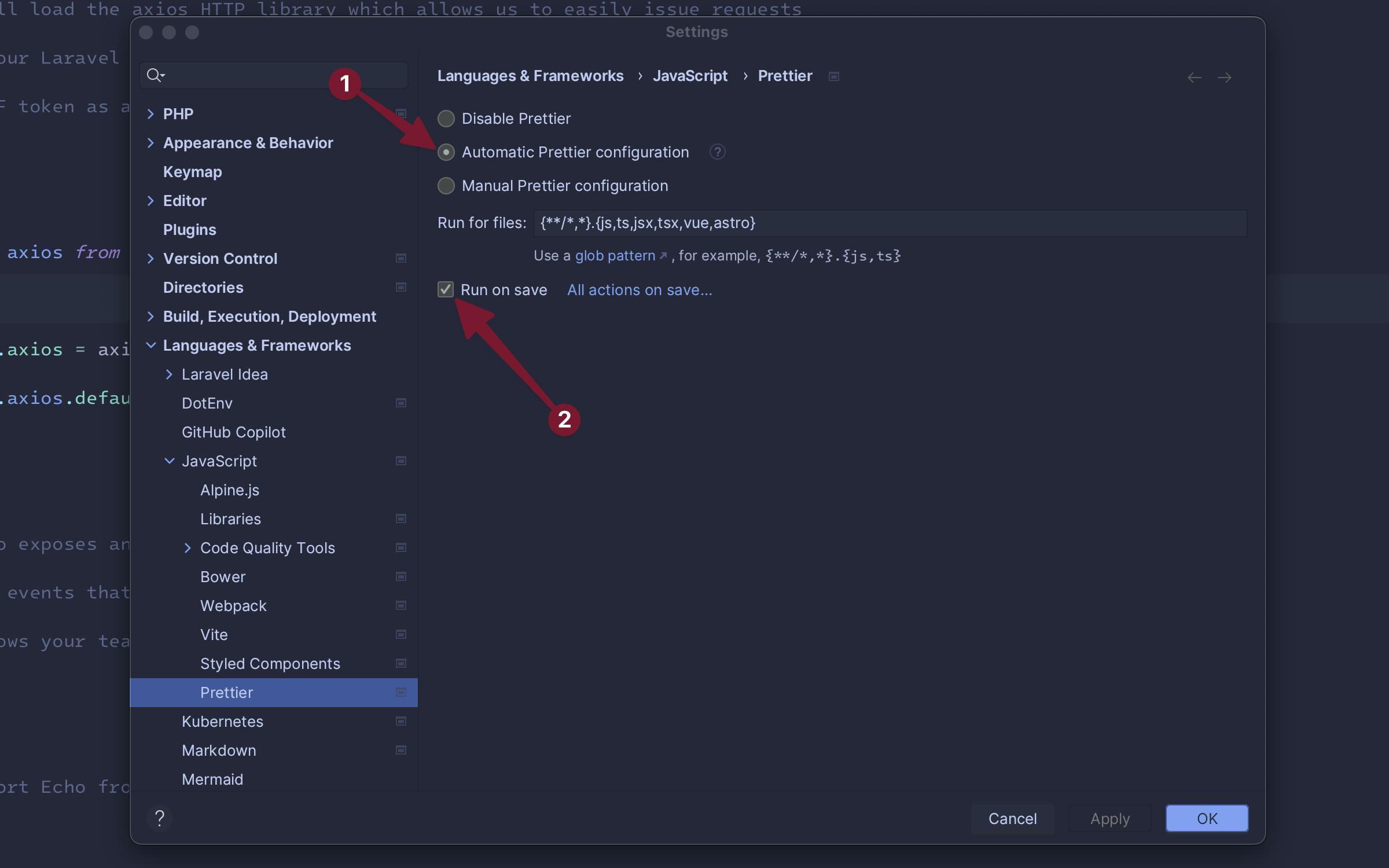
Node is now pointing at the version in the Docker container. To continue with Prettier, go to Settings > Languages & Frameworks > JavaScript > Prettier.

In the Prettier settings:
Select "Automatic Prettier configuration".
Check "Run on save" for automatic formatting when saving a file.
Now, Prettier is all setup and running right from the Docker container. These same steps can be followed to run ESLint.
Running Tests from Docker Container
For this article, I will be using PHPUnit. However, the same steps will also apply to Pest and JavaScript test runners like Jest.
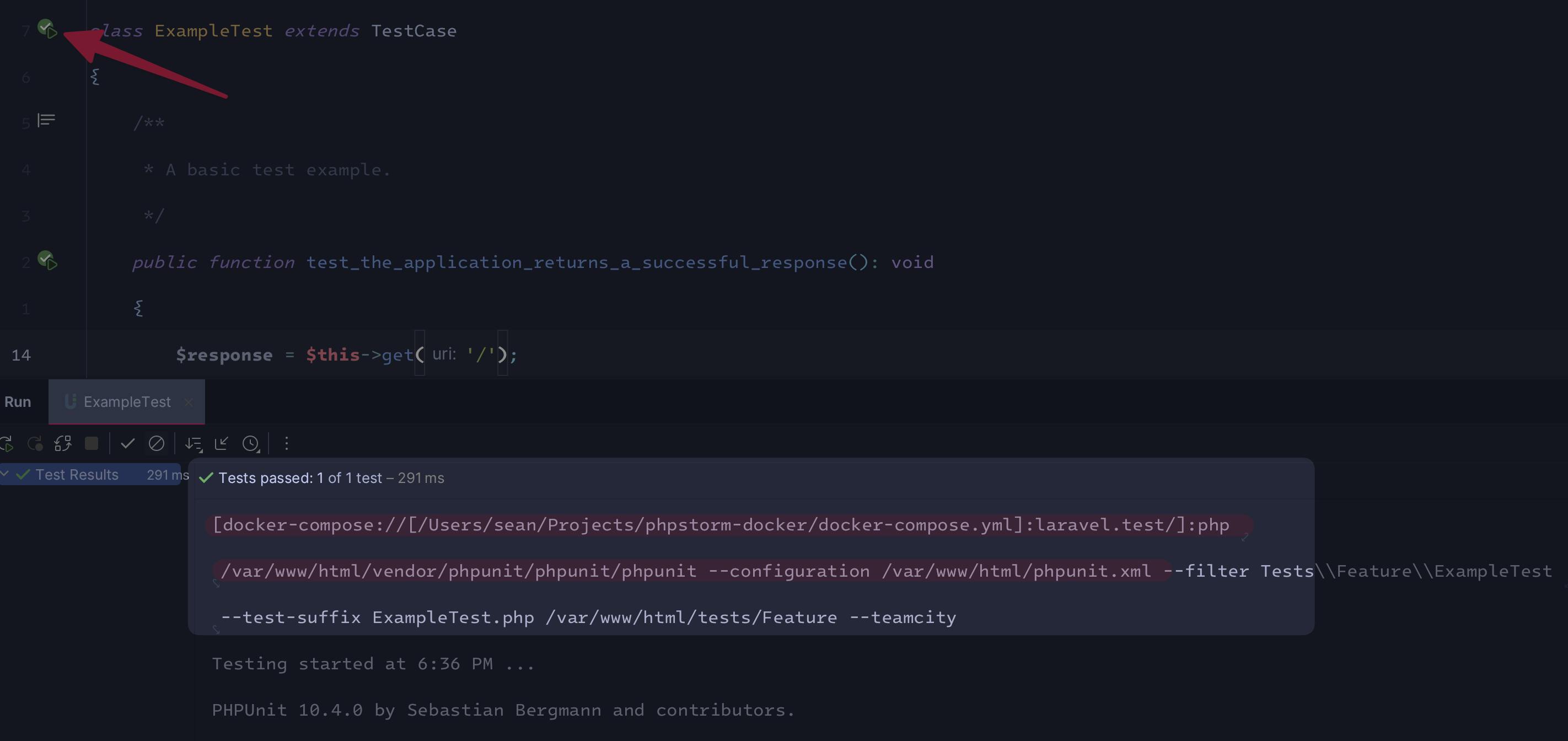
Since laravel.test is already set as the default interpreter for the project, the tests should automatically run using PHPUnit from the Docker container. This can be seen by running a test:

After running the test, the test output shows the command. You can see it was run using docker-compose pointing at the laravel.test service of the local docker-compose.yml file.
If, for some reason, this is not working, maybe an existing project with other configurations, or an alternate test framework, you can continue with the next steps.
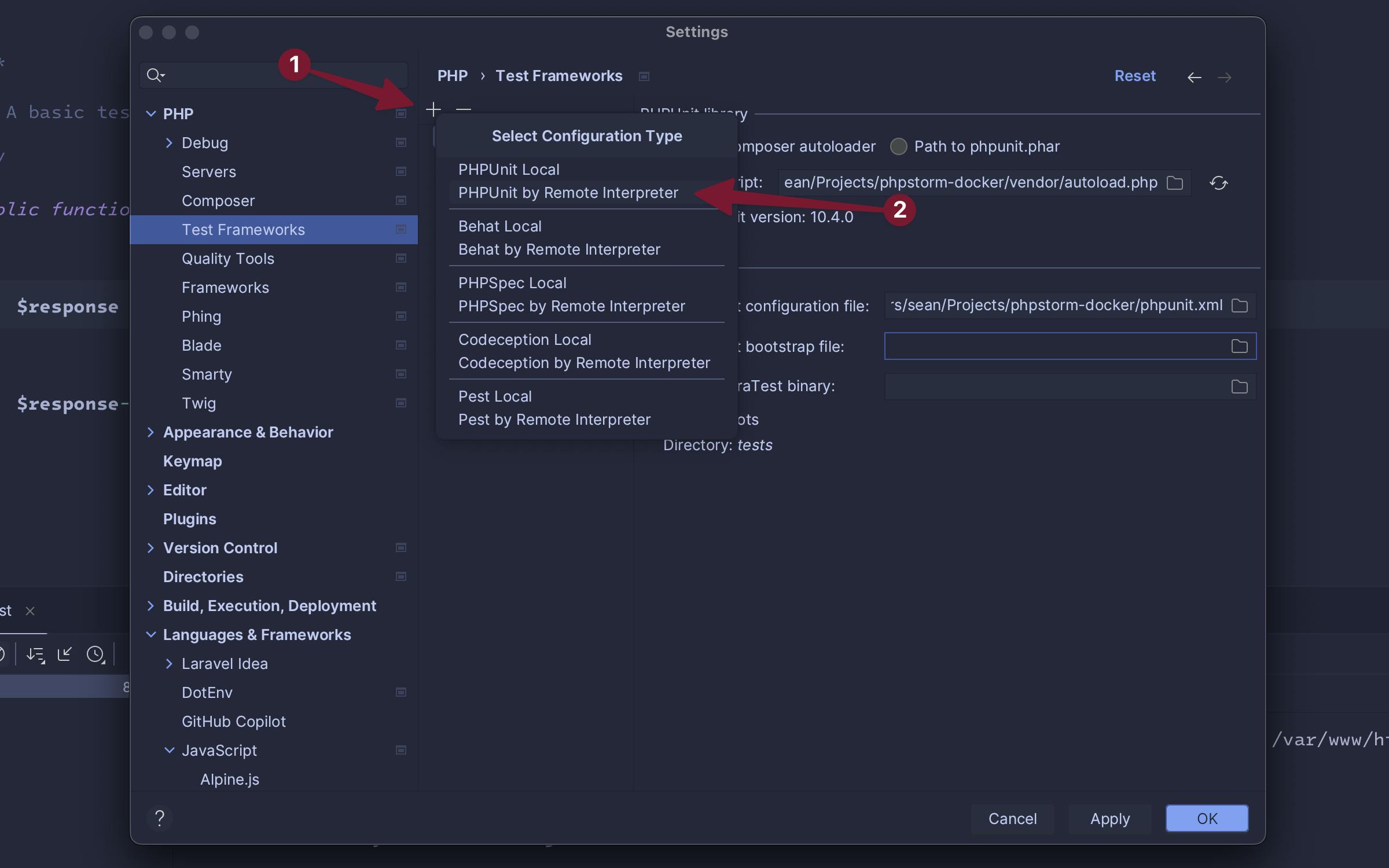
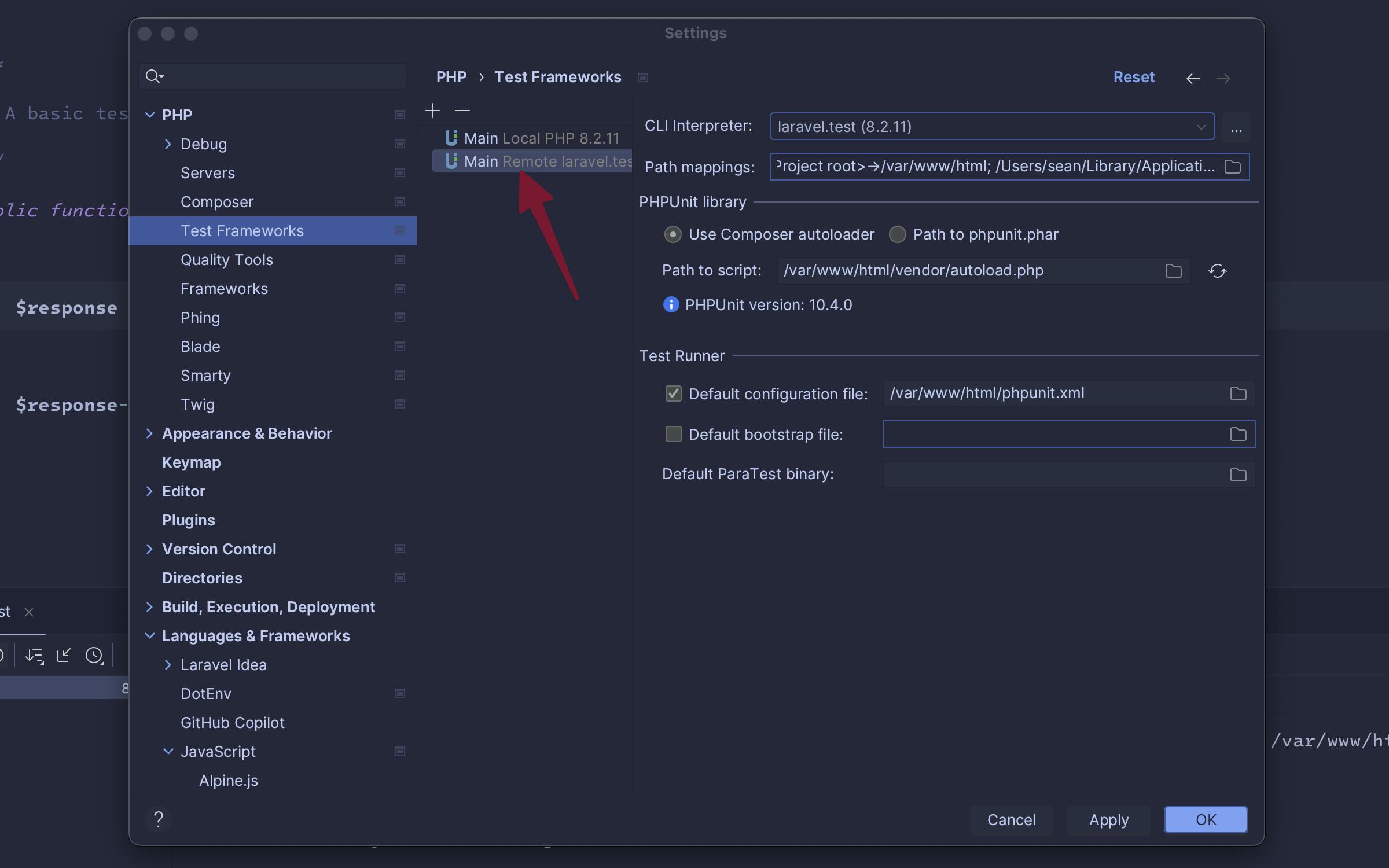
Go into Settings > PHP > Test Frameworks. Then, click the plus + button to add a new test framework.

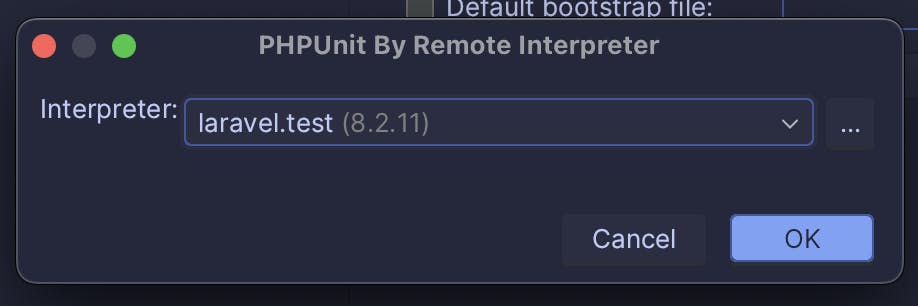
Select the laravel.test interpreter from the new window:

Now, a new PHPUnit Test Framework is available.

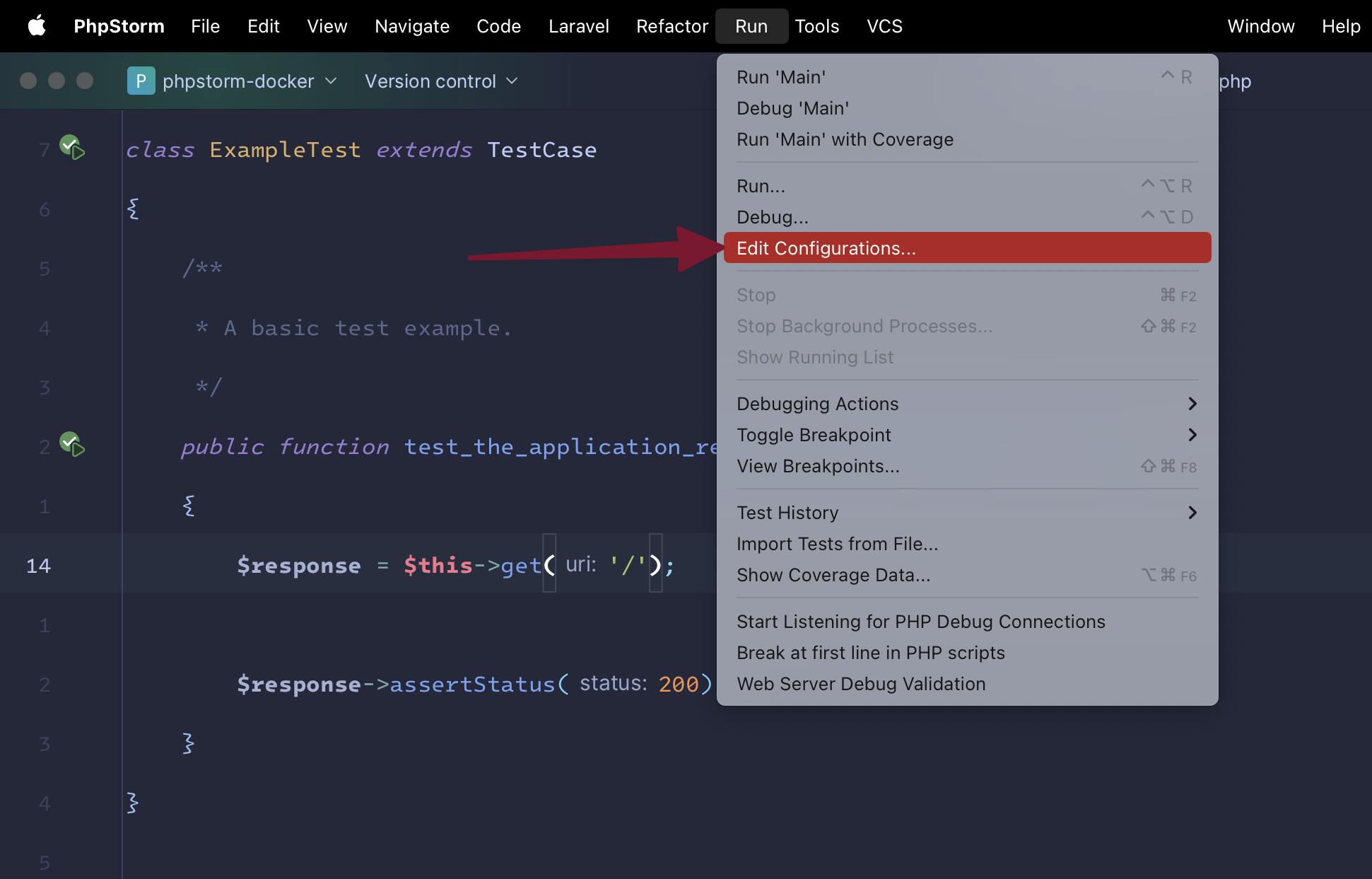
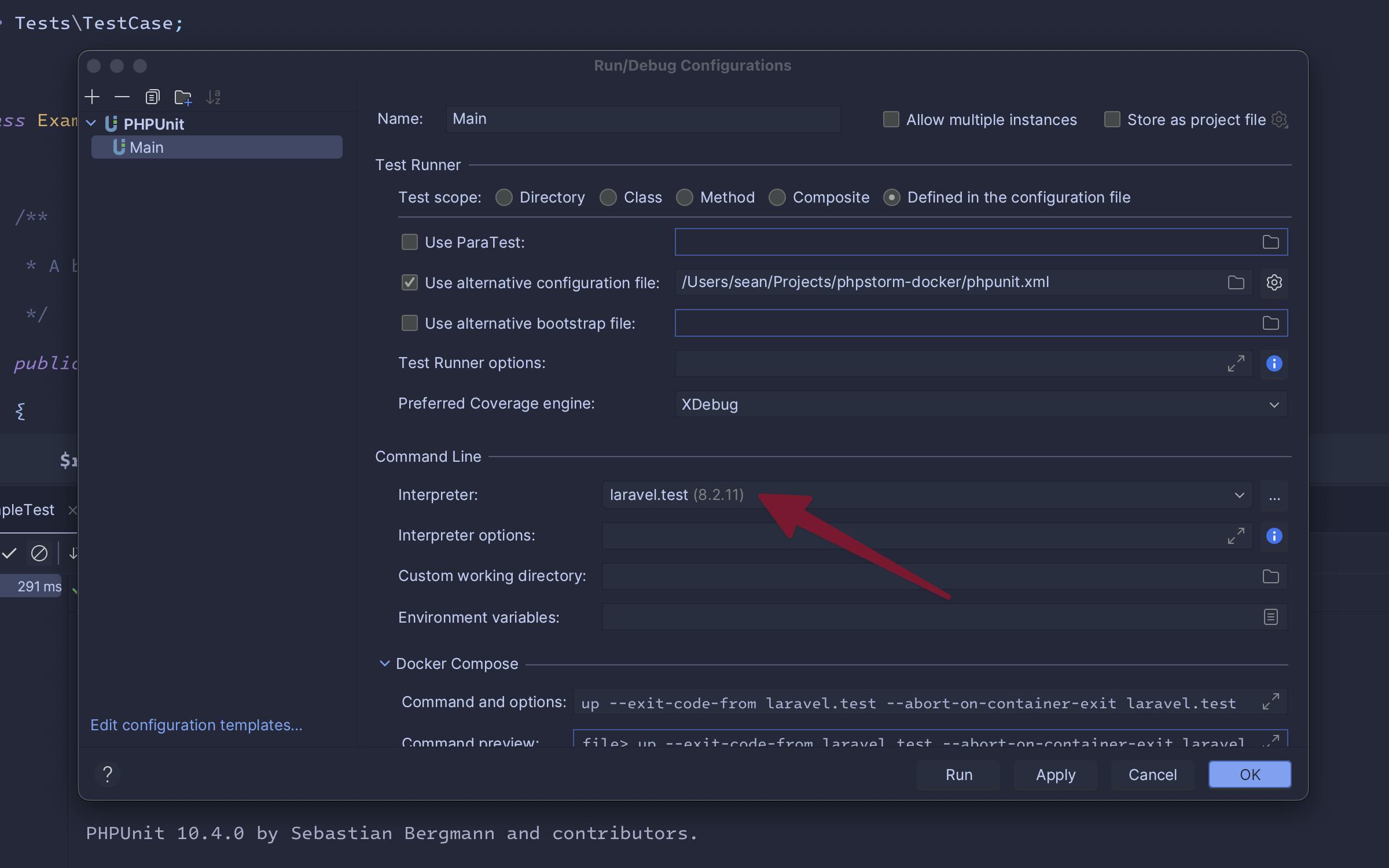
Next, modify the run configurations by going to the Run menu and selecting "Edit Configurations...".

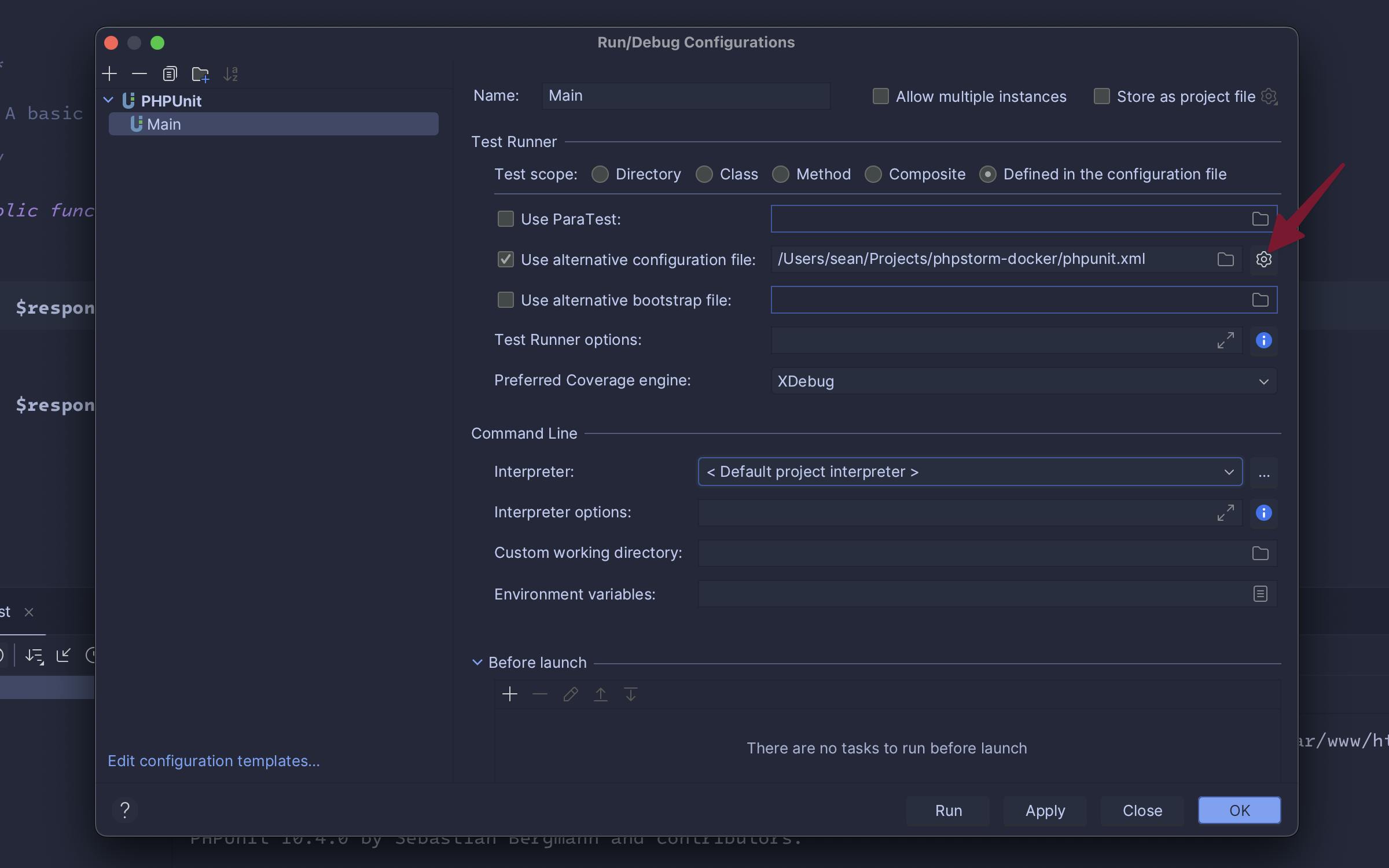
From the new window, click the gear icon next to the "Use alternative configuration file" field.

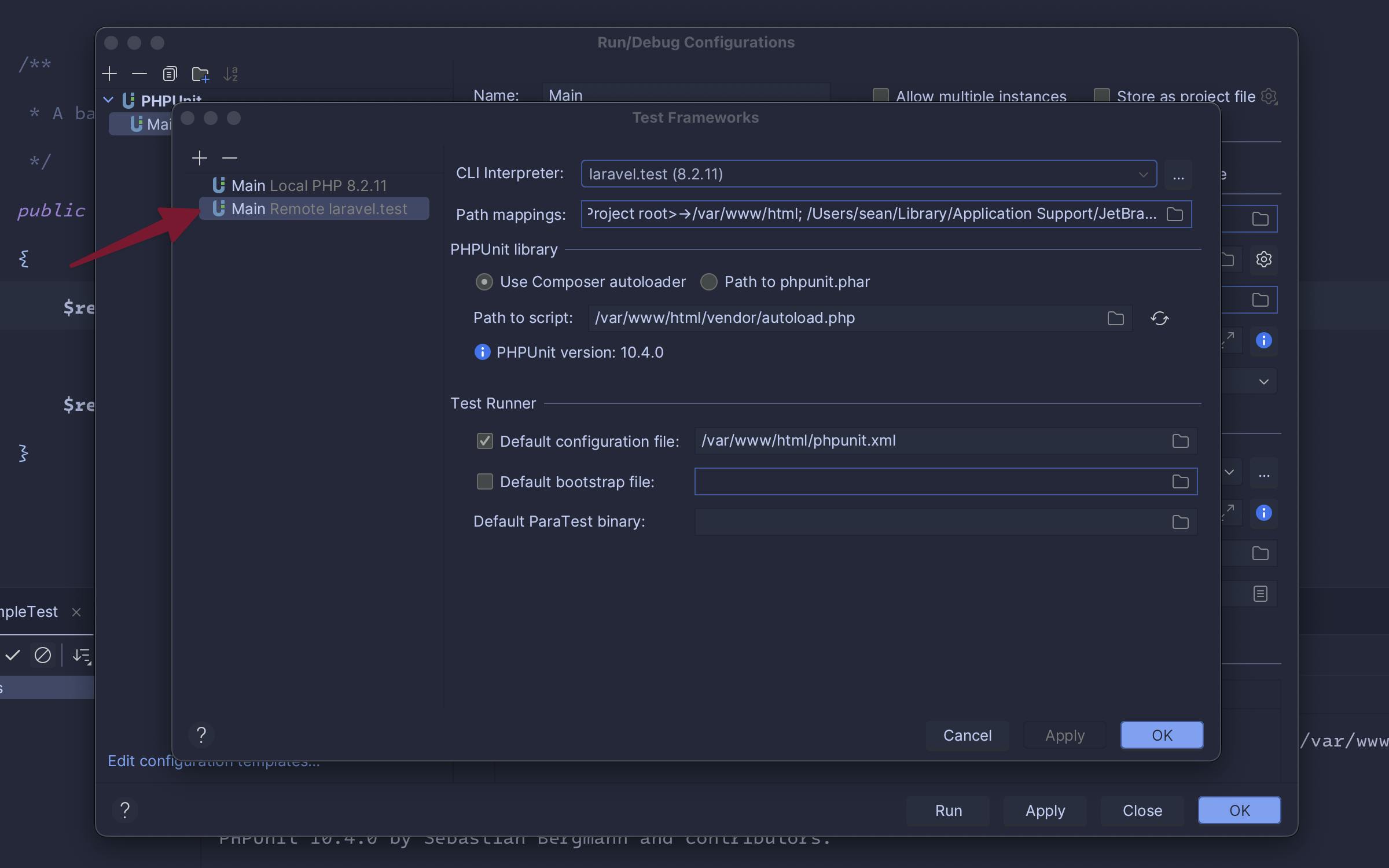
This opens a new window to select the new remote PHPUnit configuration.

Finally, make sure the configuration is pointing to the laravel.test interpreter or the default interpreter if it is set as laravel.test.

That's it! Everything should now be set up to run PHPUnit from the Docker container.
Package Managers
You can even run your package managers like Composer and npm from the Docker container.
Composer
Go to Settings > PHP > Composer, then:
Select the radio for "Remote Interpreter".
Select
laravel.testas the "CLI Interpreter".

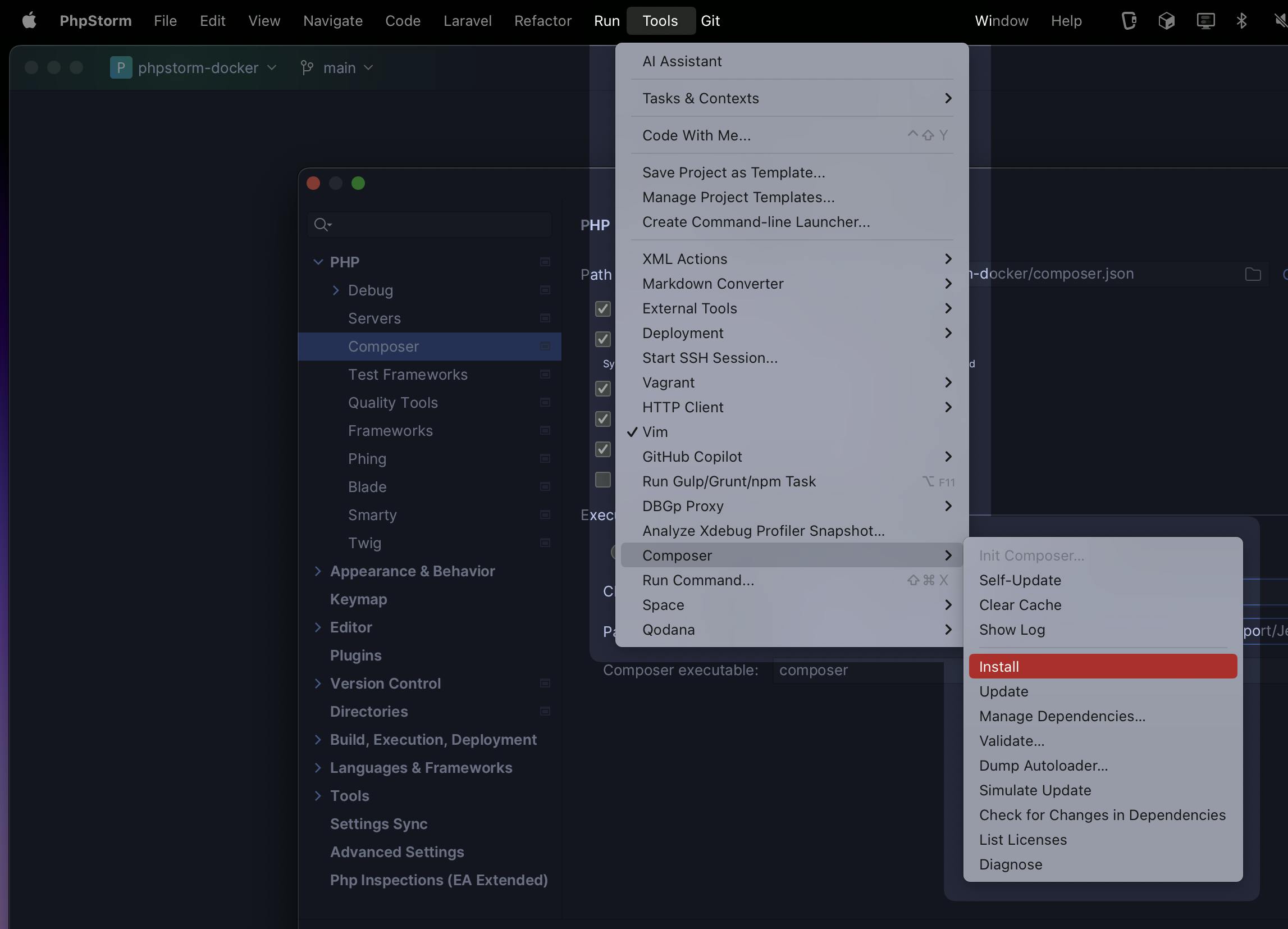
With Composer set, go to Tools > Composer, and select a command that will be run from the Docker container.

npm
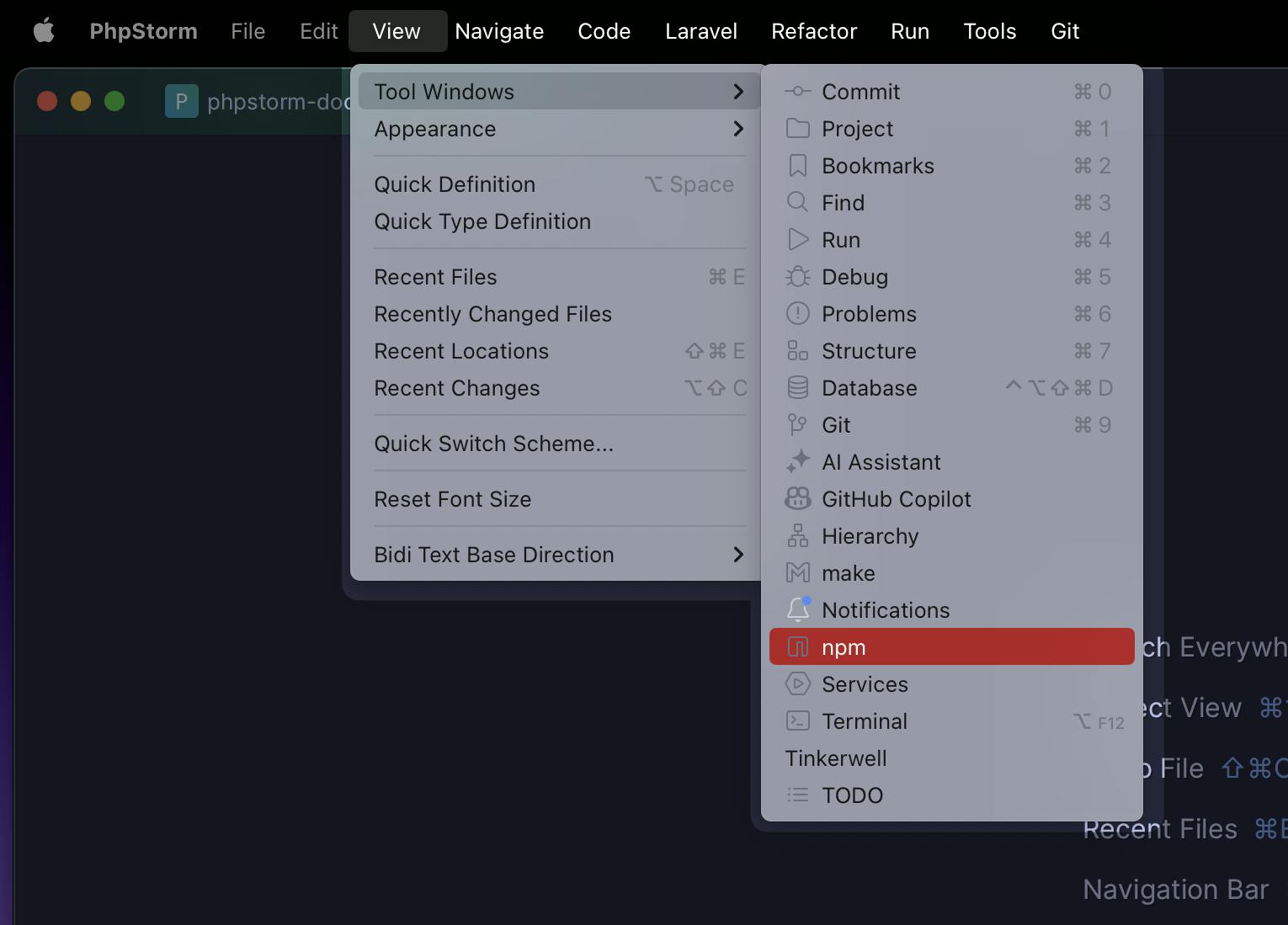
For npm, the remote Node interpreter should have already been set up from the Prettier steps above. Now, open the npm tool window.

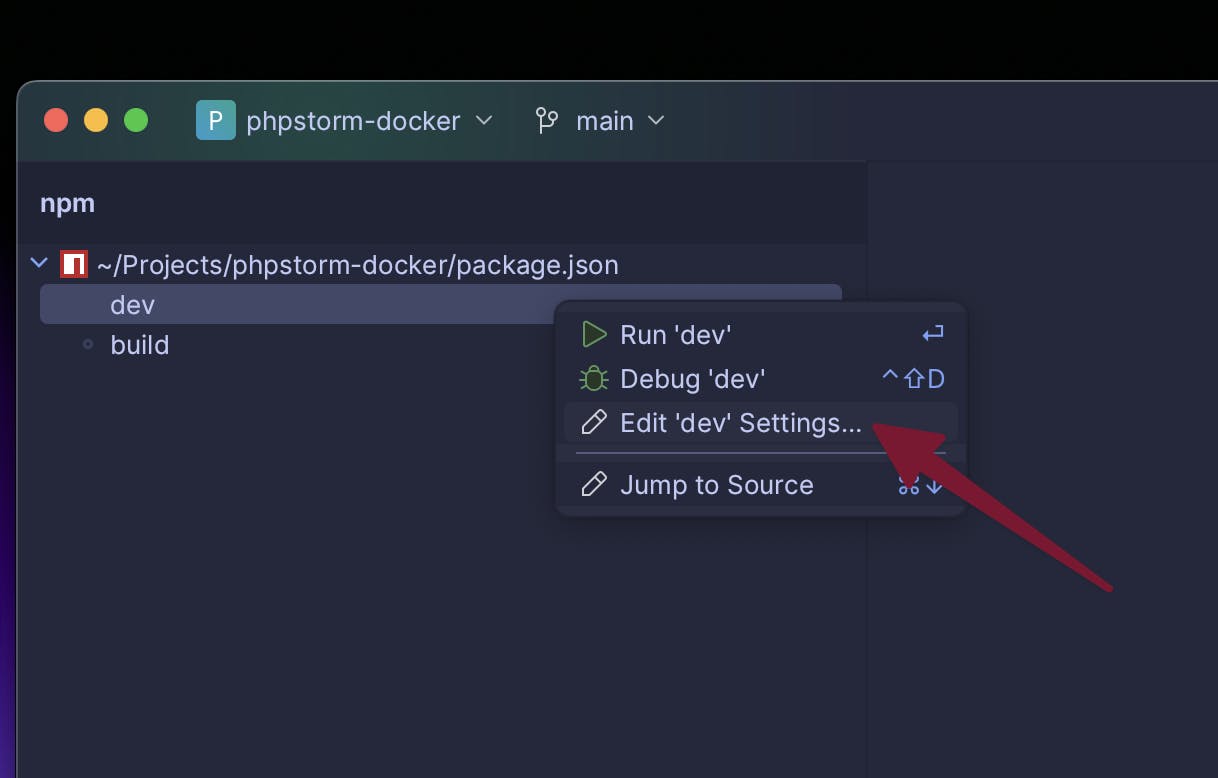
The npm tool window will show all the scripts configured in the package.json file. Right-click on the dev script and click "Edit 'dev' Settings...".

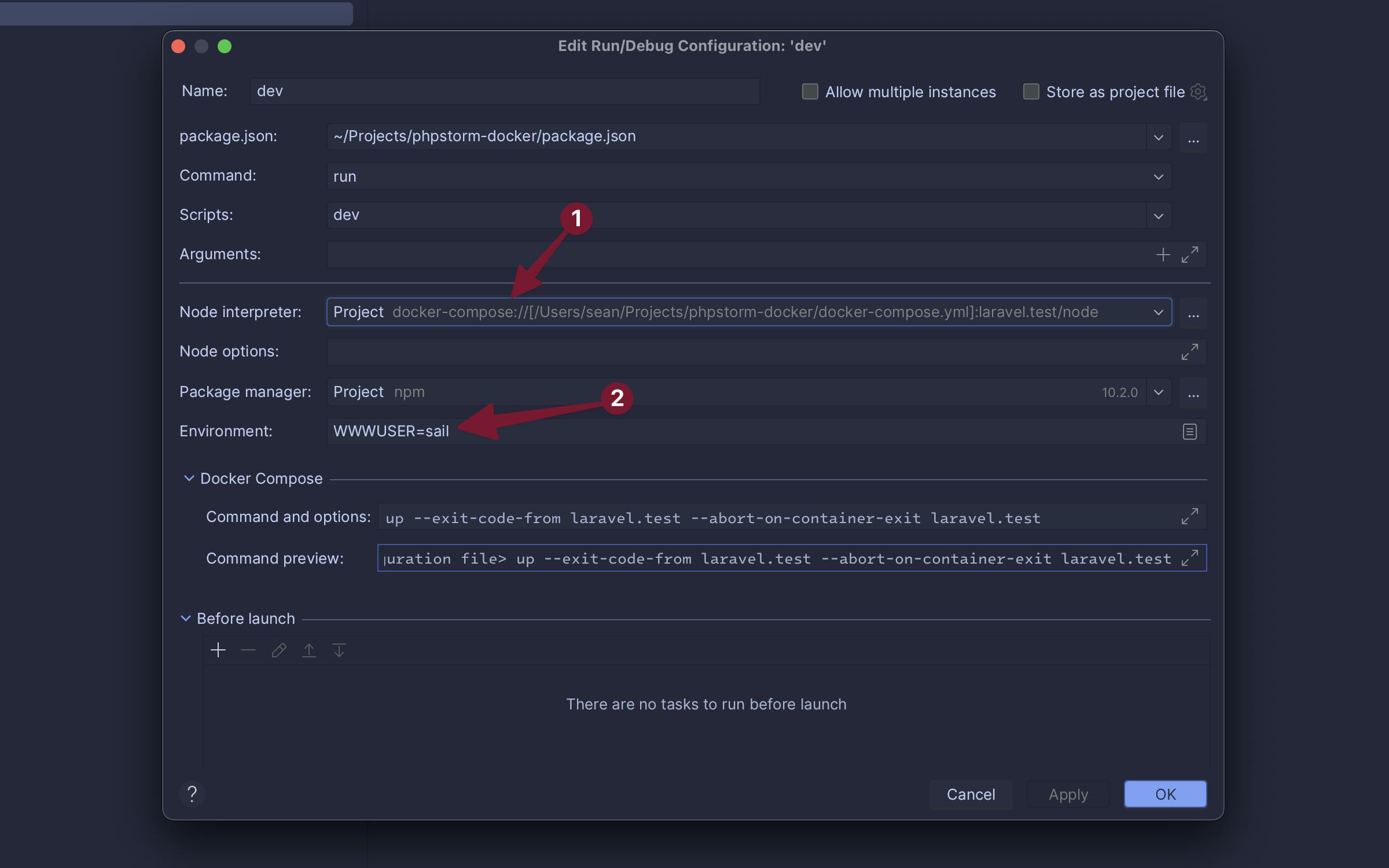
With the new window open:
Set the "Node interpreter" to the Docker compose
laravel.testinterpreter if it is not already set.Add a new environment variable:
WWWUSER=sail. This prevents PhpStorm from trying to run the npm commands as thenpmuser.

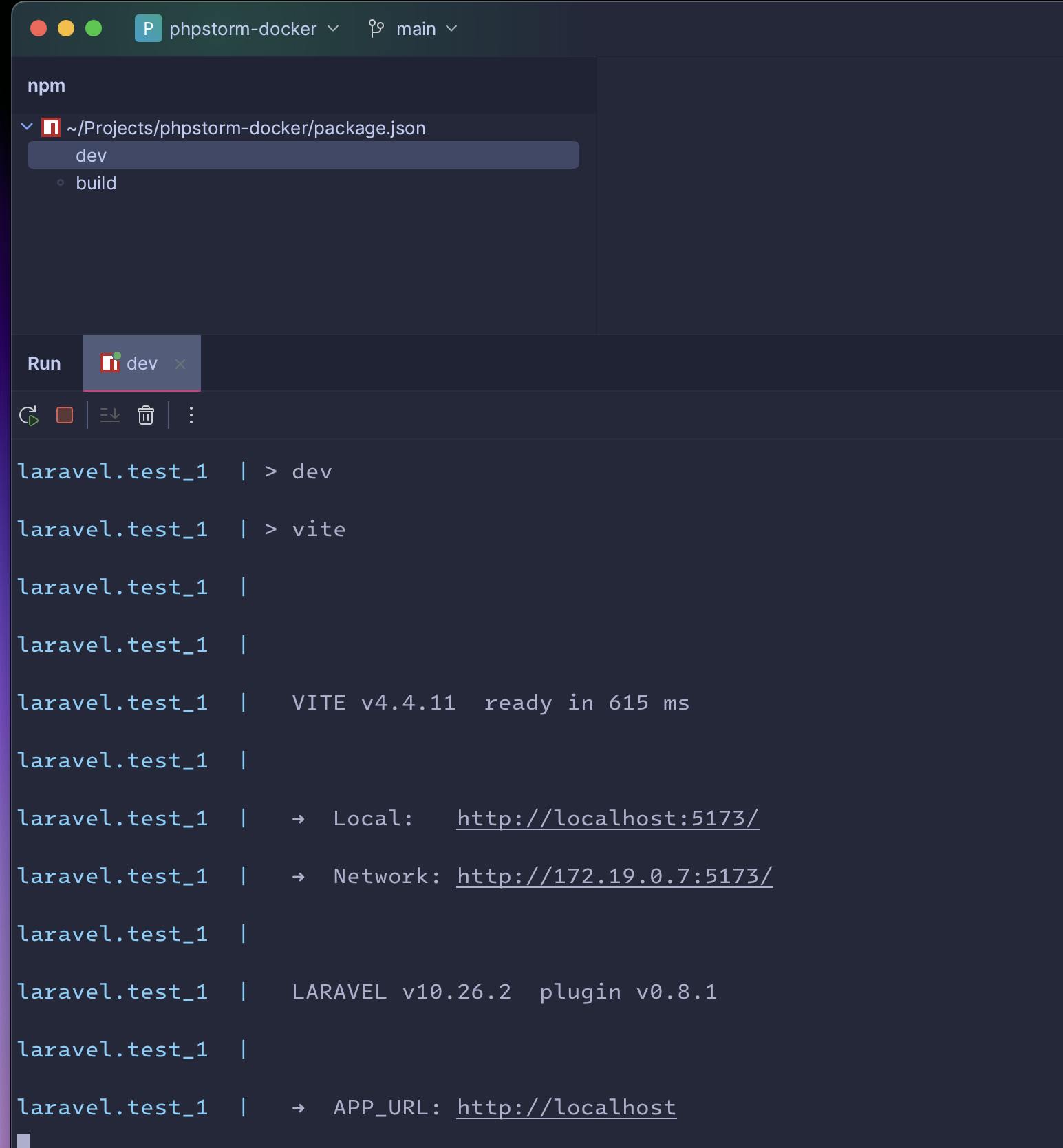
Now, the dev script can be run from the npm tool window and the output is shown in PhpStorm.

Conclusion
I hope this is helpful for anyone working on a project with a Docker configuration. Though running these scripts and binaries from Docker can be slower than running locally, it does have the benefit of making sure all the developers on the project are running the same versions. This should help prevent the infamous "it runs on my computer" type issues. By using Docker, these various languages, scripts, and binaries also do not need to be installed locally. I can have all of this running without even having Node installed on my local machine.
Thanks for reading! Please let me know if you have any questions in the comments.

